Using UI/UX design principles to improve smartphone-based informed consent
How do you convey complex informed consent regulatory requirements on a small screen? We have some ideas.
Smartphones have opened a new avenue of communication between researchers and study subjects—and this medium presents both opportunities and challenges. On the opportunity side, we can engage populations in a more convenient manner than through traditional methods. However, federal regulatory requirements mandate that we provide study respondents with certain pieces of information to make a reasoned decision about study participation—all within the few square inches of a smartphone screen.
What is informed consent?
Informed consent is the process by which a researcher communicates the key information about a study—risks, benefits, discomforts, incentives, and more—to the respondents in advance of participation, and obtains their consent before a respondent participates in the research. The US Department of Health and Human Services Office of Human Research Protections promulgates the regulations, known as §45 CFR 46, that govern the consent process between researchers and study subjects. In 2018, the agency updated its regulations (the “Common Rule”) to include rules around the structure and presentation of the content. Twenty federal agencies are signatories to the updated Common Rule. This ups the ante for mobile UX designers while ensuring regulatory compliance across the important human subjects research at these agencies.
Because informed consent requirements typically result in conveying information that is much greater than can be viewed on a smartphone screen, we developed an initial approach to solving this problem for a client-related project. The initial approach made consent information visible with a table and scrolling. While this approach is a little cumbersome on a smartphone, it was a compromise solution considering time, expense, and implementation deadlines.
Based on this experience, we decided to revisit design options for smartphone consent by utilizing the expertise of ICF’s user interface (UI) and user experience (UX) designers. Our designers hashed out an approach that could satisfy the informed consent requirements while delivering a satisfactory experience to study subjects. We focused our efforts on simpler design, more digestible content, and usability.
Four UI/UX tips for displaying required regulatory language on a mobile device
While informed consent requirements—and the attendant rules about how to structure it—might seem like a mismatch for a smartphone display, UI/UX best practices are well-suited to this challenge. Here are some user experience guidelines we will apply to future smartphone-based informed consent:
1. Simplify text as much as possible and use plain language.
For example, a common interpretation of the regulations allows a respondent to decline answering any study question. Here we illustrate what the existing informed consent text looks like reflecting this requirement, and the recommended text.
- Existing text: You don't have to answer any question that you don't want to, and you can stop at any time.
- Recommended text: Skip questions you don’t want to answer. Stop at any time.
2. Remember that a link is a promise.
Be sure your link sets the right expectation—this is a best practice that users have come to expect in all digital contexts. In the case of regulatory language, this means that the ‘Start Survey’ link should start the survey, not take you to the informed consent language.
3. Provide help in context.
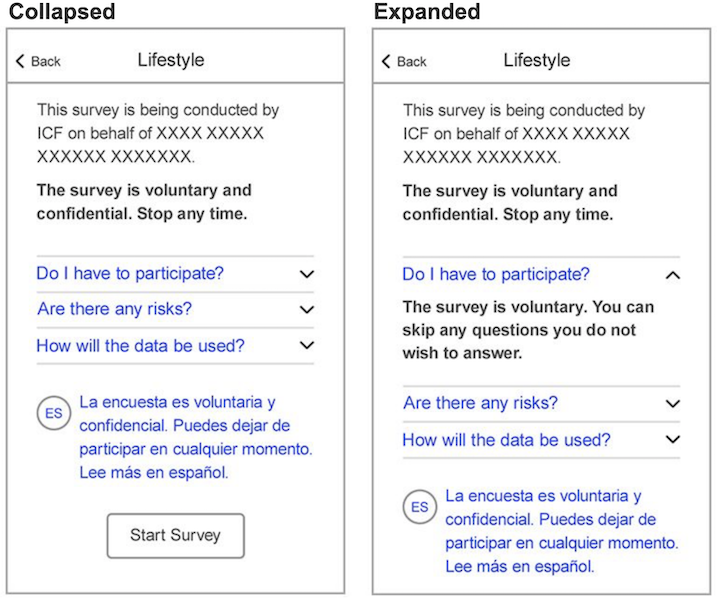
Respondents may have questions about consent elements. Rather than putting helpful information in an FAQ that requires a link, revise the screen design to include expanding areas with additional information, as shown below:


4. Offer multi-language support.
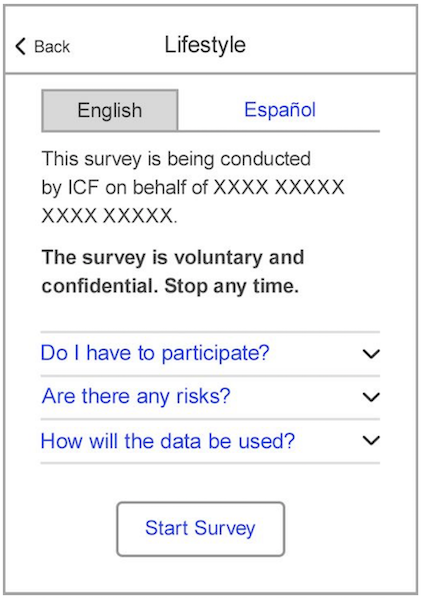
For studies that require multi-language support, allow the user to choose the language at the beginning, or move the alternative languages to a separate screen to simplify the experience for different groups of users.

Next steps for advancing informed consent on mobile
This revised conceptual approach is meant to create design efficiency for study respondents. We recommend conducting usability testing on future designs to evaluate the effectiveness of this approach and make further improvements. We welcome the opportunity to partner with our clients on this effort—collaborating with them in an ICF Spark Labs session, or consulting with them to see how they recommend consenting subjects into studies that utilize smartphones. Next steps involve sharing, listening, benchmarking, and improving our 1.0 design.
View the smartphone UI/UX project description to see screenshots from our design and learn more about how our work contributes to the informed consent community.
